We can't think of any programming language without the use of conditionals. Conditionals are fundamental to any programming language because they help in decision-making. In real life, we constantly use conditionals to make choice.
Without conditionals , we will be confused under what scenario a task has to be performed and so does the computer .Let’s take a simple daily life scenario.
Lock and the key

If we check the lock before turning the key, we can always make the right move.✅ This ensures the correct action every time.
if (lockIsLocked) {
turnKey("clockwise");
} else {
turnKey("anticlockwise");
Without Checking the Lock (Trial & Error Approach)
If we blindly turn the key ( we don’t see the lock), we might:
Try turning it clockwise first → Maybe it unlocks 🔓
If that was wrong, try turning it anticlockwise → It locks 🔒
⏳ Worst case: 2 attempts before we get the desired outcome.
When we don’t check conditions, we end up doing unnecessary work—wasting energy in real life and causing overhead in computing. (Overhead -In computers, it’s wasted processing power, memory, or time doing unnecessary tasks 🤦♂️)
How Conditionals Work: if , if-else, else if, and switch Statements
INPUT: The condition , and the processes that have to be executed.
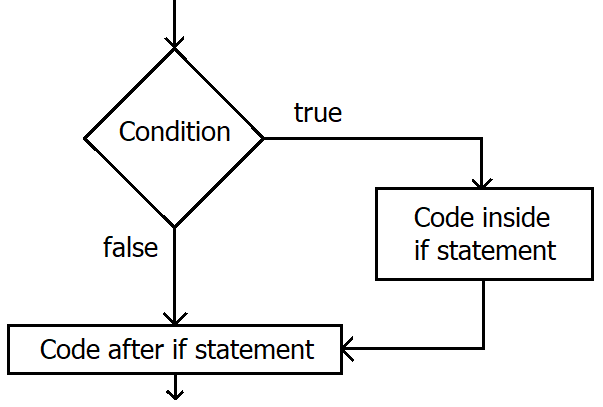
Only if

Explanation of Diagram : If the conditions is true , then the process under the if statement is executed . Otherwise , it doesn’t execute.
Scenario: A security guard is standing at the entrance. If someone arrives, the guard waves at them. If no one arrives, the guard simply stands there and does nothing.
let personArrives = true; // Input: A person comes to the entrance
if (personArrives) {
console.log("👋 Security guard waves at you.");
}
But what if there was a follow-up condition where the if-condition fails?
If -else (basic conditioning)
Explanation of Diagram: If the condition is true , the true part is executed (statement 2) ; If the condition is false the false part is executed (statement 1)
Scenario : You are going to the voting system to get your voter id , where you see a notice
1️⃣ If you are 18 or older, you can apply for the Voter ID.
2️⃣ If you are below 18, you are not eligible.
Now, let's write this scenario in programming terms using if-else statements:
let age = 17;
if (age >= 18) {
console.log("✅ You are eligible to apply for a Voter ID.");
} else{
console.log("⚠️ You need to provide additional proof of birth.");
}
But in real life scenario’s , it is not always a binary condition .There might be multiple conditions .How do we tackle this?
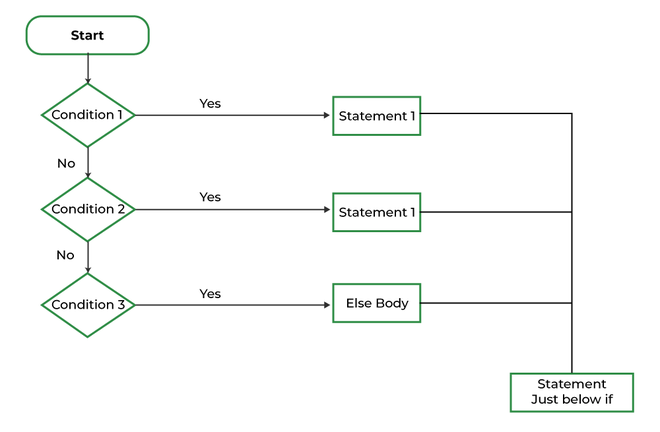
Else if

Explanation of Diagram :
The program first checks the
ifcondition; if it's true, it runs the code inside and then moves on.If the
ifcondition is false, it checks theelse ifconditions one by one; if any is true, it runs that and then moves on.If none of the conditions are true, it executes the
elseblock (if present) and then moves on.
Scenario : Traffic Light System
If the light is Green → Cars can go 🚗💨
Else if the light is Yellow → Cars should slow down ⚠️
Else (if the light is Red) → Cars must stop ⛔
let trafficLight = "Green";
if (trafficLight === "Green") {
console.log("🚗 Go! The road is clear.");
} else if (trafficLight === "Yellow") {
console.log("⚠️ Slow down! The light is about to change.");
} else {
console.log("⛔ Stop! Wait for the green light.");
}
Now ,If there are several (5 or more) clearly defined conditions, such as:
If A → then B
If C → then D
If E → then F
Although we can write this using multiple else if conditions, the code may become lengthy and harder to read.
Switch case
Explanation of Diagram :
Switch (Conditional Expression) → The program evaluates a given condition.
Case Condition 1 → If true, it executes Statement 1 and stops further checking using the
break.Else, Case Condition 2 → If true, it executes Statement 2 and stops further checking.
Else, Case Condition ‘n’ → If true, it executes Statement 3 and stops further checking.
If none of the conditions match, the default case executes.
Scenario : Choosing Outfit Based on the Day of the Week
We can use a switch-case to decide what dress to wear each day:
If it is Monday → Wear Blue 👕🔵
If it is Tuesday → Wear Black 👕⚫
If it is Wednesday → Wear Green 👕🟢
If it is any other day → Wear Formals 👔
let day = "Monday"; // Define day before using switch
switch(day) {
case "Monday":
console.log("Wear Blue 👕🔵");
break;
case "Tuesday":
console.log("Wear Black 👕⚫");
break;
case "Wednesday":
console.log("Wear Green 👕🟢");
break;
default:
console.log("Wear Uniform 👔");
}
Thankyou!!
